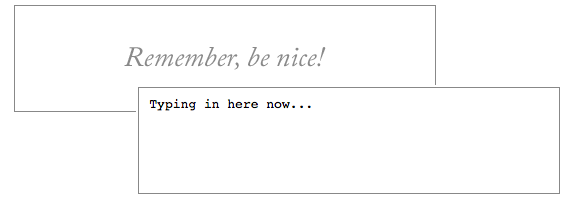
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-10-05/textarea.png)
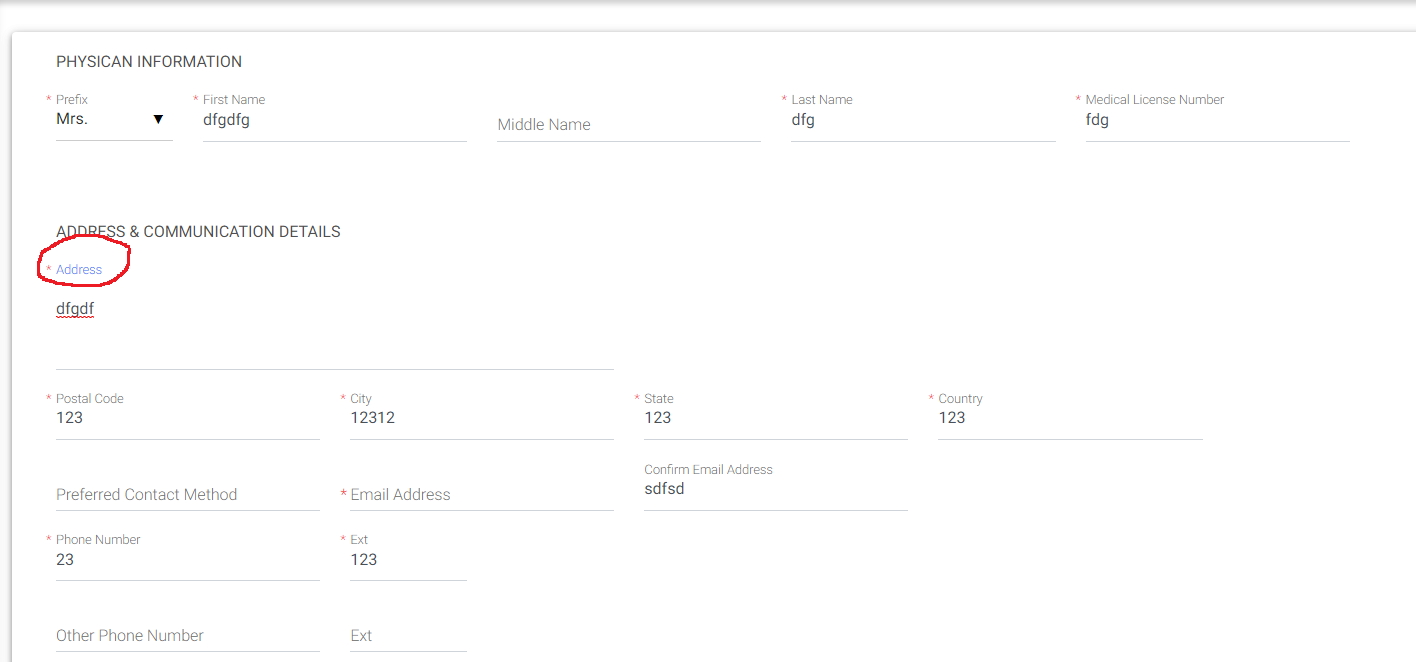
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org

Accessibility regression: The selected block isn't outlined any longer · Issue #23892 · WordPress/gutenberg · GitHub
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2020-04-14/Screen%20Recording%202020-04-14%20at%2013.36.30.gif)
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org
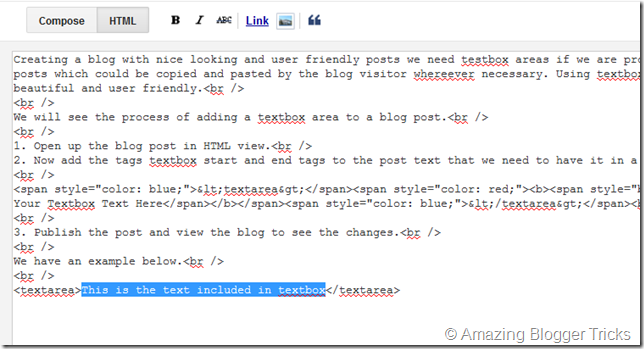
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-11-15/Screenshot%20at%202019-11-15%2012-29-09.png)
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org
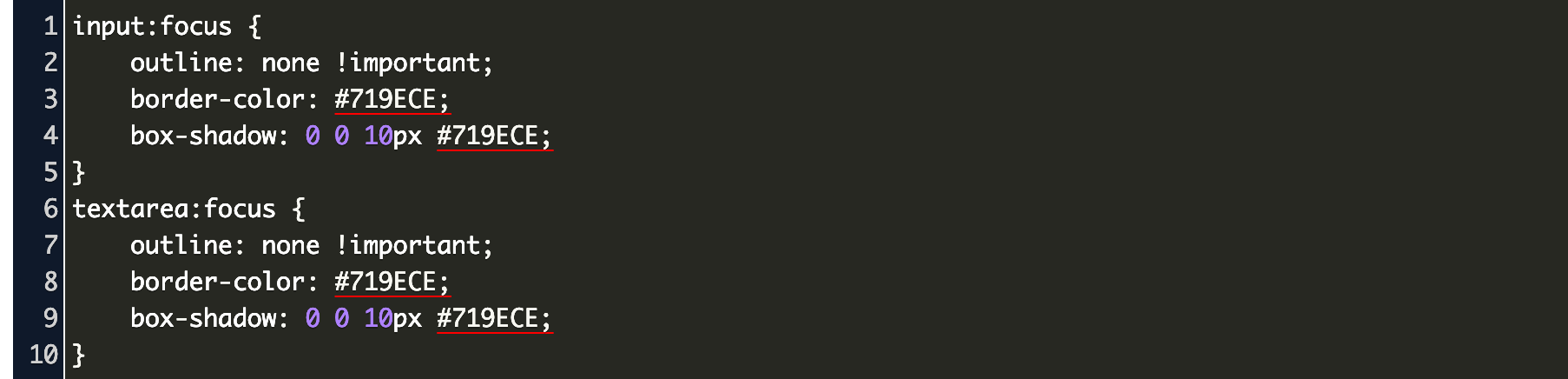
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-11-27/screenshot%20for%20when_focus_textarea.png)
Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org
![Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org Focus styling of WYSIWYG field inputs should be consistent with other inputs [#3078524] | Drupal.org](https://www.drupal.org/files/issues/2019-11-04/Claro-focused-hovered-textarea-with-error.png)